March 11, 2024
What is OnSched.js and How Does It Work?
Streamline your booking solution development with OnSched.js, a pre-built UI component library designed to integrate seamlessly with the OnSched scheduling API. With OnSched.js, you can quickly create a proof-of-concept booking flow in just minutes by simply copying and pasting code into your website. Offering both Consumer and Setup Elements, OnSched.js allows for flexible customization to match your design language while providing robust functionality. Ideal for developers seeking to save time and avoid roadblocks, OnSched.js simplifies the integration process, making it easier than ever to implement a powerful scheduling solution. Start your free trial today and see how OnSched.js can accelerate your project.
Strategies
6 Min Read
We created OnSched.js to allow developers to avoid mistakes, roadblocks, and - most importantly - save time building an all-star proof of concept booking solution, in just minutes flat.
📦 What is OnSched.js?
OnSched.js is our pre-built UI component library, designed to let you build a booking flow with minimal effort. It’s available as a feature of OnSched, which enables you to integrate our scheduling API in a matter of minutes by just copying and pasting the code on your website.
Integration could be as easy as copying the OnSched.js script into the header and embedding the element on the desired page of your website. OnSched.js is flexible enough to work for any basic use case, but if you need granular control over your booking flow, you should consider integrating OnSched scheduling API directly.

⚙️ How does OnSched.js work?
OnSched.js is initialized by passing your ClientID and environment (sandbox or production) to the OnSched function. OnSched.js then connects to the API and returns an access token to be used by the elements.
After initialization, you will get an instance of elements to use for creating all OnSched.js elements.
Elements are created with parameters and options. Parameters specify the IDs that the API endpoints take in. Not all elements have options yet. In the future, you will be able to specify options for such things as color schemes.
When an element is mounted, the API calls are fired and the UI is rendered. Elements can be updated if you change the parameters and options: availability.update(params, options);
You may wish to defer the mounting of an element until you receive the required data from events.
Elements receive events that allow you to create booking flows. Events pass relevant detail for you to consume. For example, when a list element is selected, or data from the API is loaded, an event will be sent to the element.
OnSched.js Elements are broken into 2 categories, Consumer Elements, and Setup Elements. Consumer Elements include all actions that are required by the consumer who is booking, Setup Elements include all actions that are required for initial setup and ongoing calendar management. Categories include, but are not limited to, the following elements:
Setup Elements:
Location Setup
Resource Setup
Service Setup
Allocation Setup
Consumer Elements:
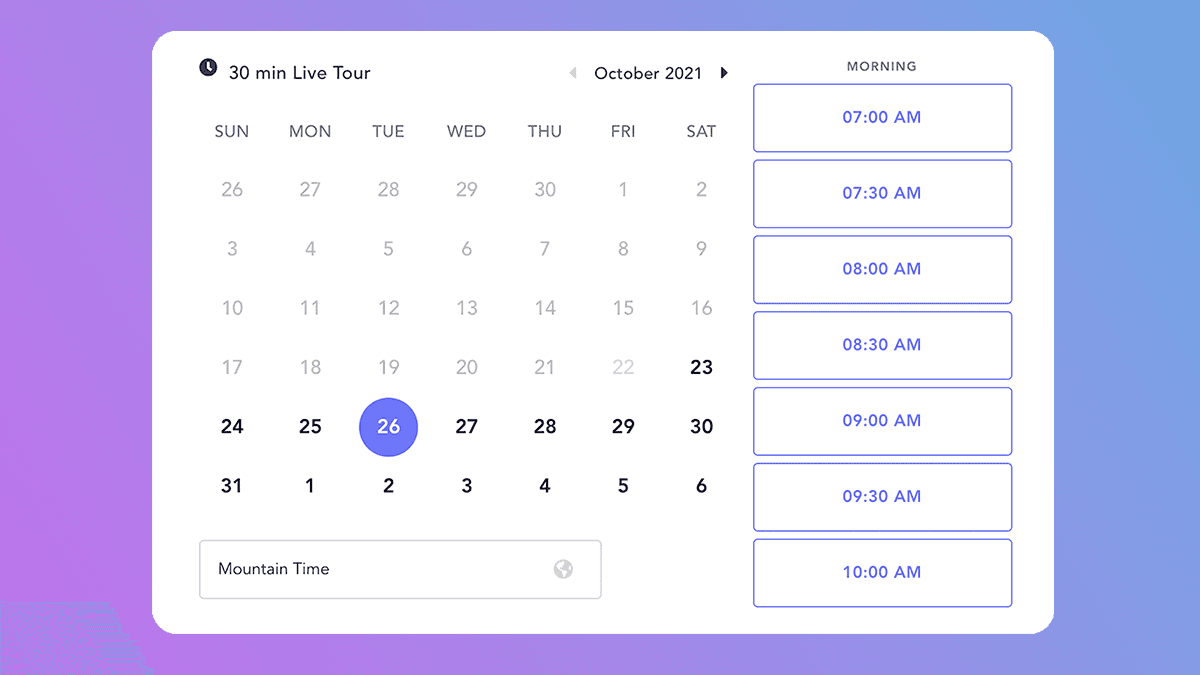
Availability Calendar
Customer Lookup
Appointment(s)
Location(s)
Service(s)
Resource(s)
Location Search
Appointment Search
Allocations Element
🎨 Customization Options
Element’s HTML and CSS are fully open to any customization, so you can adjust the provided user interface as required, to fit your design language. From colors, fonts, and borders to custom fields, pre-defined locations, or services it’s all under your control.
⚡️ How to get access to the OnSched API?
We love to guide our customers through the platform the first time they sign up. So: in order to gain free trial access to the OnSched API, book an intro call with our specialist. We promise it’s pressure-free 😉
Thoughtfully test the API for all of your user flows.
Request production server API keys when ready to go live.
If you have any questions about the OnSched API, we encourage you to book an intro call even if it’s not on your immediate roadmap - let's plan for the future!